|
Département INF
|
 |
||
| Conception et programmation orientées objet | |||
|
|
|||
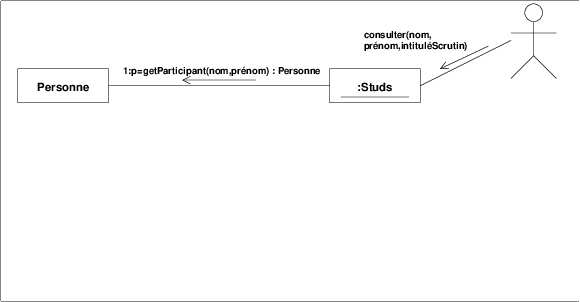
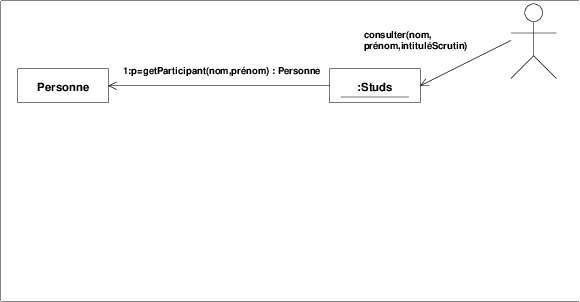
5.4.2 Participant, lien d’interaction, message
Dans cette diapositive et les 3 trois suivantes, nous présentons, à travers l’exemple du cas d’utilisation « consulter les résultats d’un scrutin », la terminologie et la syntaxe du diagramme de communications. Dans le diagramme de communications, l’aspect temporel n’est pas complètement caché car chaque message est numéroté. Comme visualisé dans cette diapositive, les messages internes sont numérotés en commençant à partir de 1 à partir du premier message (en réaction au message en provenance de l’acteur s’il existe). Notez que le diagramme contient, en plus de l’objet anonyme de type Studs, la classe Personne car un appel à la méthode de classe getParticipant() de la classe Personne est utilisé pour réaliser ce cas d’utilisation. Par ailleurs, un diagramme de communications ne fait pas de distinction entre les différents types de messages. Toutes les flèches sont les mêmes. En outre, vous verrez que, comme de nombreux auteurs et dans de nombreux ateliers de génie logiciel, nous faisons souvent une entorse à la syntaxe en utilisant les liens entre objets comme des messages, c’est-à-dire en ne doublant pas les liens entre objets par des messages, comme dans le diagramme de communications qui suit.
D. Conan, C. Taconet, C. Bac,
Télécom SudParis, CSC 4002, Octobre 2015 |
|||