
2 mai 2025
L’objectif de cet exercice d’introduction (à faire en monôme) est de vous permettre de vous familiariser avec Visual Studio et la bibliothèque SFML qui seront utilisés tout au long de l’UV CSC4526.
Le travail à livrer sous Moodle est le code source, fruit de la Partie 3.
En cas de soucis, n’hésitez pas à poster une question sur le Discord CSC4526. NB : les réponses aux posts sur ce forum ne sont réservées ni à Loïc JOLY, ni à Michel SIMATIC. Dit autrement, si vous avez la réponse (ou un embryon de réponse), postez !
Si ce n’est pas déjà fait, installez un IDE en suivant cette procédure.
C:\users\votre_login\CSC4526).

Dans la partie précédente, vous avez exécuté un projet exemple.
Modifiez le code de cet exemple pour que la fenêtre affichée soit de dimension 800x600 et que vous affichiez 100 rectangles de tailles, positions, couleurs choisies au hasard, et une bordure de 1 pixel :
random_1_to_n() de exempleUtilisationRandom.cpp
qui sera expliqué en cours (les plus impatients d’entre vous peuvent
consulter la section /Random Numbers/
du livre /C++ Primer 5th edition/ de Lippman, Lajoie et Moo, disponible
à la médiathèque) ;
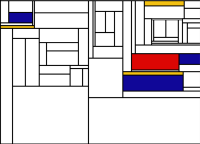
Pour cette partie, vous pouvez partir du code que vous avez réalisé dans la partie précédente ou bien créer un nouveau projet. L’objectif de cette partie est de créer un générateur de dessins dans le style de Piet Mondrian :