Mock servers
A mock server is a fake API that simulates a server response but behaves like a real API. It has an internal logic that allows to determine which response should be returned for a particular request.
- Click on the new button next to your workspace. Then select Mock server.

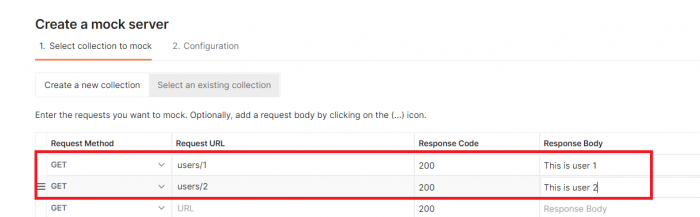
- Enter the requests that you want to mock as shown below. Then click Next

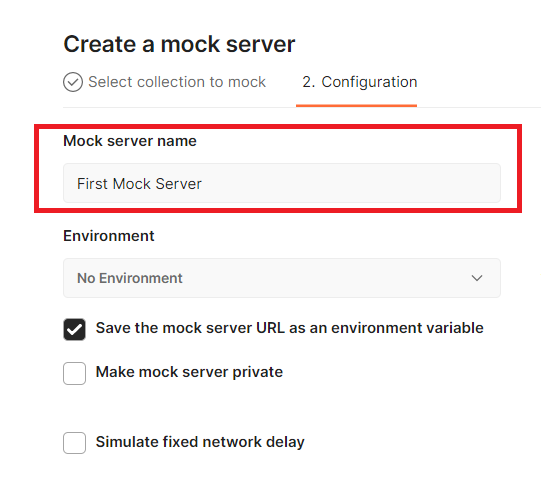
- Enter the mock server name and click Create Mock Server.

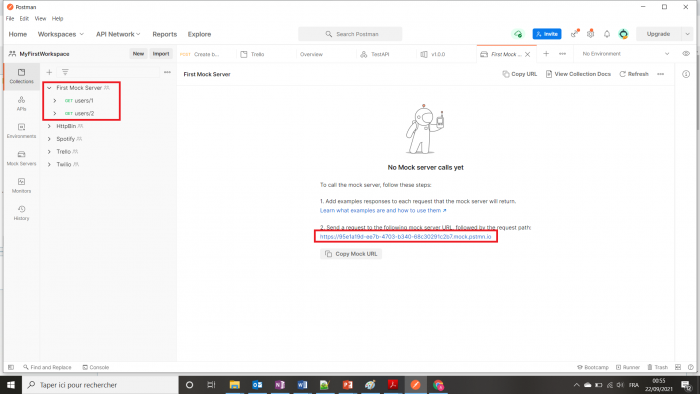
- You should now be able to see your mock server collection created with two GET requests and the url of your mock server.

- Click on the first GET request. This request is composed of a {{url}} variable followed by the request path you specified.

- If you put the cursor over the {{url}} variable, you will notice that this variable is not defined in this environment. Change the enviroment to First Mock Server by clicking on the No environment tab on the top right corner.

- Your {{url}} variable is now defined within this environment and has a value the url automatically generated when you created this mock server.
- Click on Send and check the response Body returned by your mock server.

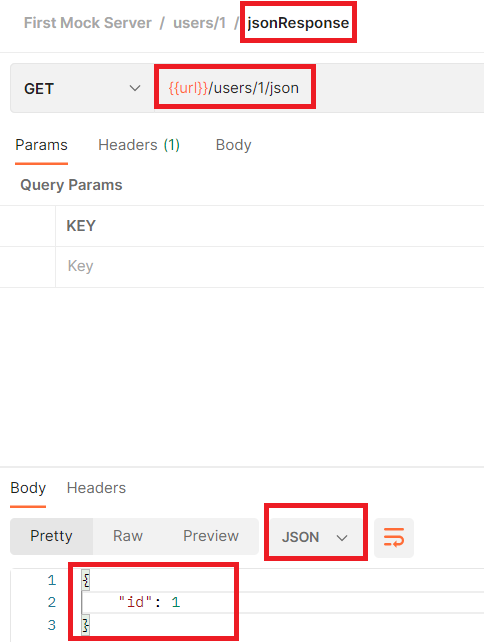
- The request above returns a simple text in html. You can create another variant that returns the response in json format. To do so, click on the three dots next to GET users/1 and select Add example. Name it jsonResponse. Change the url as shown below. In the Body change the format from text to json and enter the response as shown below.

- To try the jsonResponse example, click again on the GET request, add /json to the url and click Send. You should see the response returned in json.*
- Done!

