Passing data between API requests
In the previous labs, we saw how to invoke a single API request in a static way. In real word, requests are dynamic in the sense that data can flow from one request to another. In this tutorial, we will see how Postman allows passing data from one API request to another.
We will use an online tool called httpbin which gives you a URL that will collect requests made to it and let you inspect them in a human-friendly way. For example try the GET request httpbin.org/anything in Postman with the parameter key foo and the value bar. You will see your inputs in the response body.
- Create a new collection named HttpBin.
- Under RequestBin, create a new request called GET request.
- Add the API request httpbin.org/uuid. Click Send.
- This API generates a random uuid each time you invoke it. Click on Send multiple times and notice that the generated uuid in the Body response changes after each invocation.
- Create a new request. Name it POST request.
- Change the method from GET to POST. And enter the API endpoint httpbin.org/post.
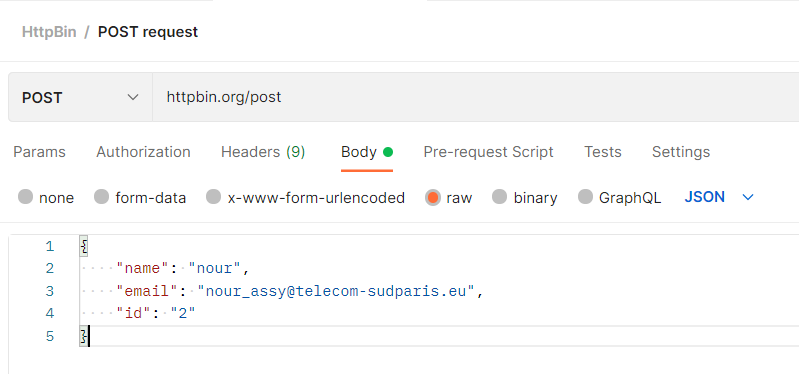
- Since this is a POST request, we need to add a body. Click on Body, then raw. Expand text and select json. Add some json data in the form of key-value as shown below.

- Click Save, then Send.
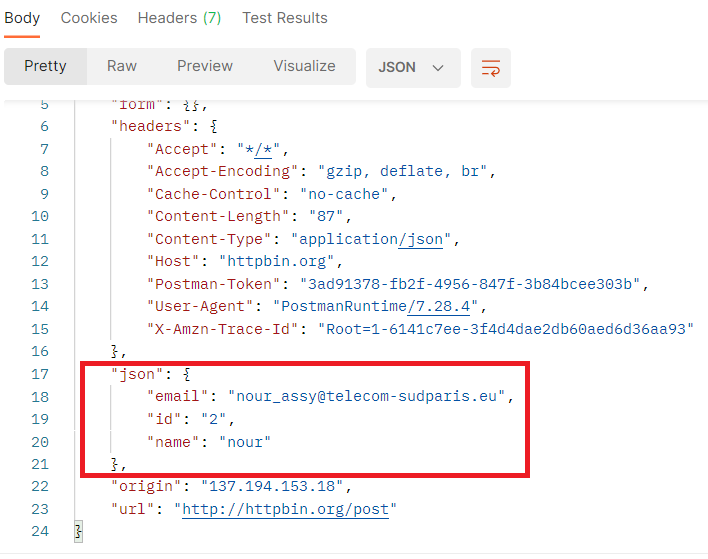
- In the Body response, you will see the data sent in the json key.

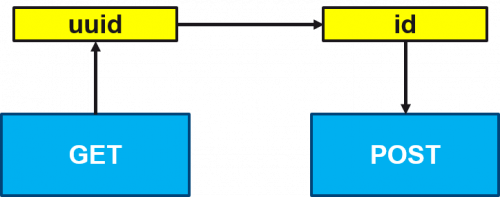
- Assume now that you want to transfer the generated uid from the GET request to the id parameter of the POST request.

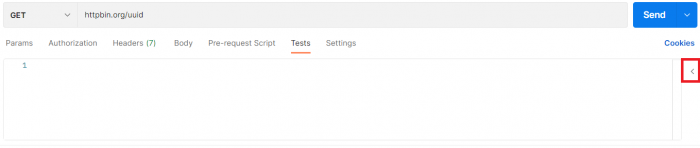
- Go to GET request. Click on Tests. This allows us to perform API testing in Postman (covered later) but also to write a piece of javascript code that will be executed after the request has been submitted.
- If the code snippets are not shown, click on the < symbol at the right hand side which allows you to generate some code by clicking the right snippet.

- Add the followjng code.:
let response = pm.response.json() pm.globals.set("uuid_global_variable", response.uuid);
- The first line of code collects the response of the GET request in a json object named response. The second line of code creates a global variable named uuid_global_variable and sets its value to the uuid returned by the request which can be retrieved by response.uuid. Note that pm.globals.set can be automatically generated by clicking the set global variable snippet.
- Click Save. Then Send.
- Click on the eye icon in the top right corner of your screen and check if your global variable is successfully created with a value equal to the uuid value generated by the GET request.

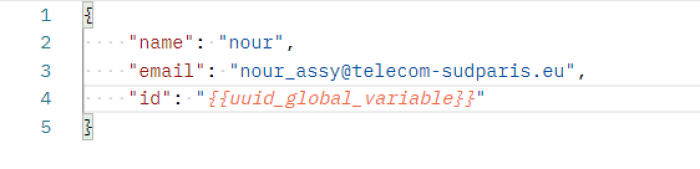
- Click on the POST request, then Body tab and set the value of the id parameter to the created global variable "{{uuid_global_variable}}".

- Click Save, then Send.
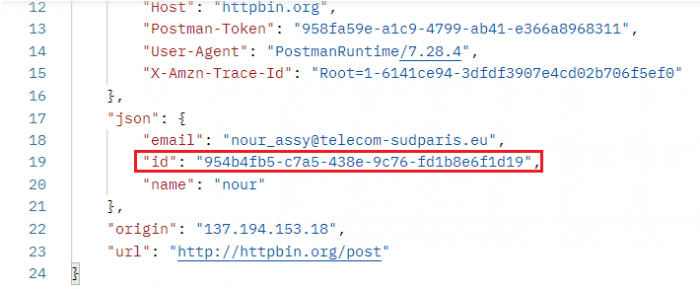
- Check the Body response. The id parameter should have a value equal to that of your uuid_global_variable.

- Finally, you can run the requests within a collection in a specified order with just one click. In our example, the GET request should be executed before the POST request, since the POST is utilising a global variable generated by the GET. You can change the order of the requests within your collection by dragging and dropping.
- Click on the collection HttpBin, then click Run.

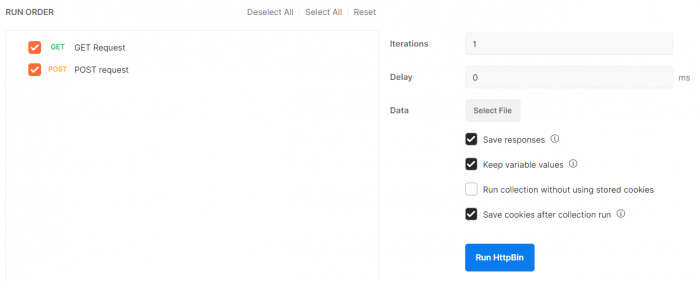
- Again, you can change the order of execution of your requests in the Run order part. Check Save responses then run HttpBin.

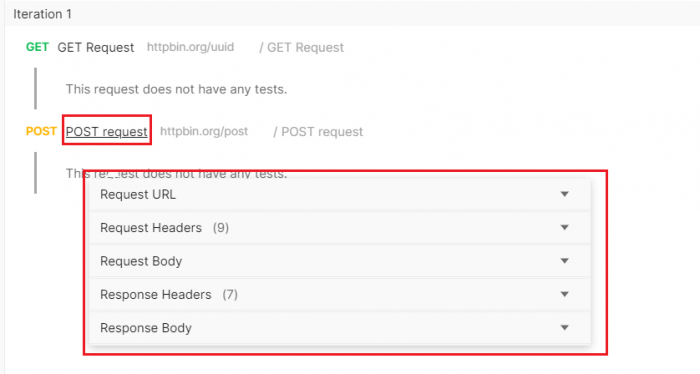
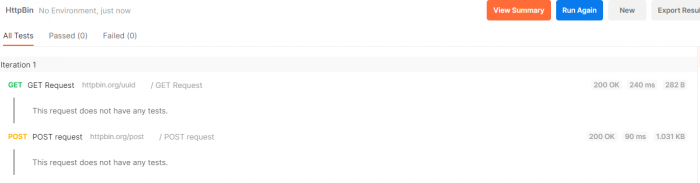
- The result show that the requests have been successfully executed in the specified order with 200 OK status code.

- In the result panel, you can click the requests to see more information.