Architecture(s) et
application(s) Web
CSC4101 - Conclusion28/08/2025
Architecture(s) et
application(s) Web
CSC4101 - Conclusion28/08/2025
28/08/2025
Objectifs de cette séquence
Objectifs de cette séance (1h) :
- Architecture appli Web "classique"
- Architecture système
- Suite à TSP
Ce que nous avons vu
Paysage des technos
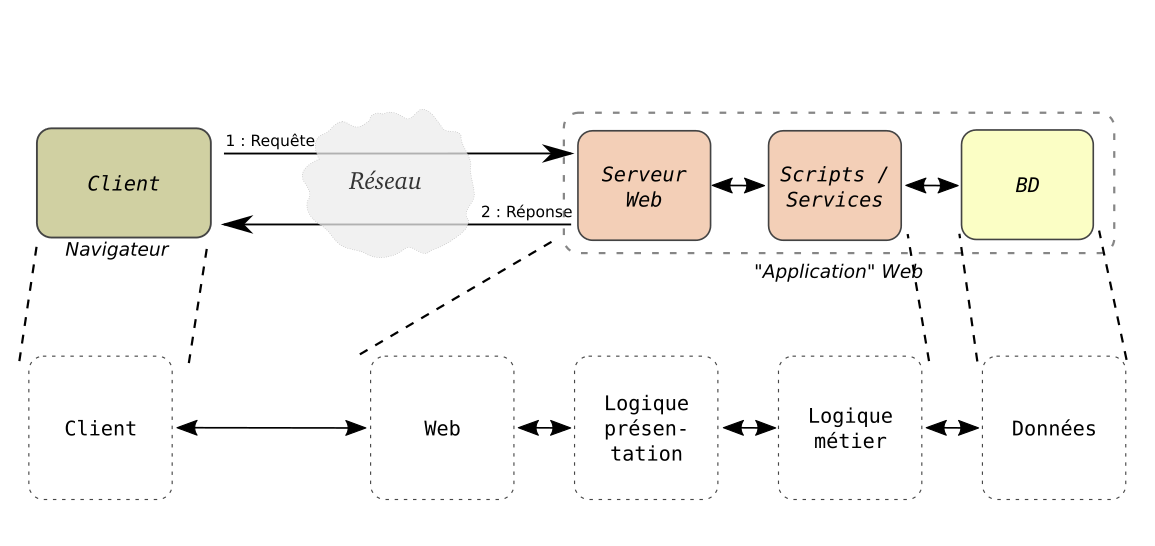
Multi-couches

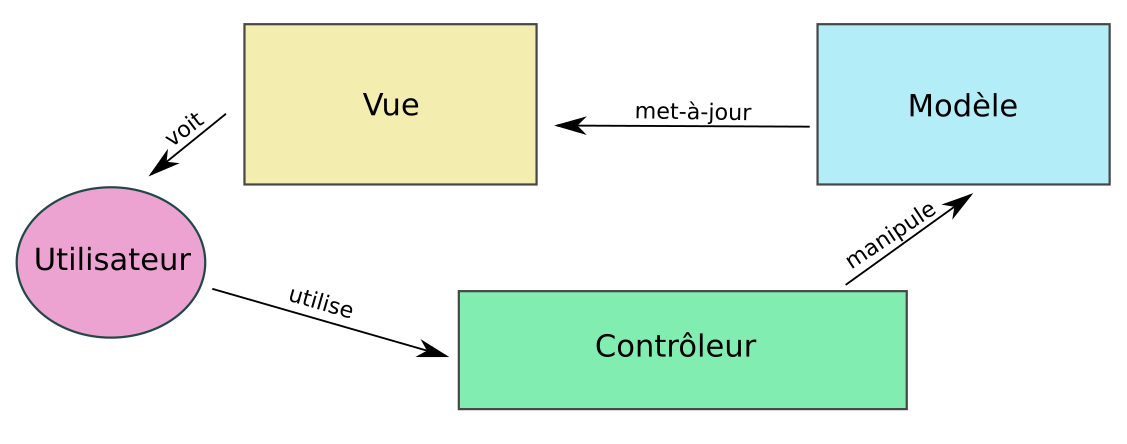
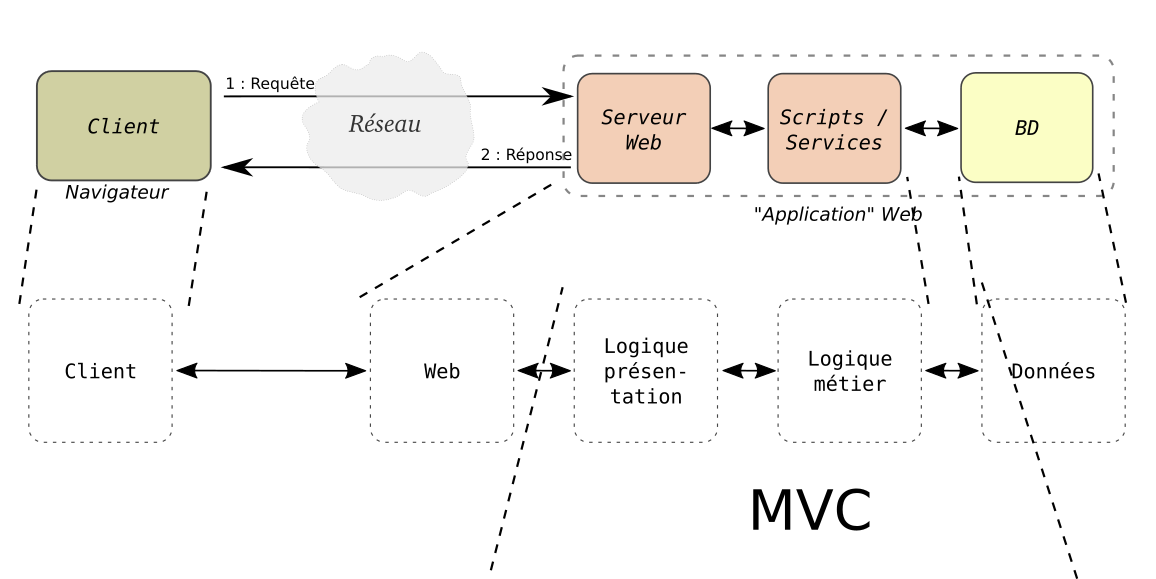
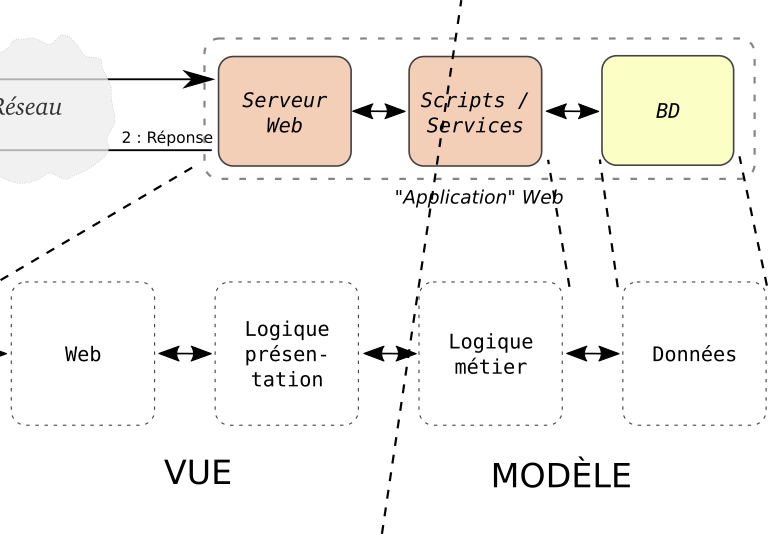
MVC

appliqué aux interfaces sur le Web
MVC principalement sur le serveur


Contrôleur : Codé en PHP objet avec Symfony
Avantages :
- client (navigateur) stupide,
- formulaires câblés avec modèle de données Doctrine
- cohérence des interactions HATEOS gérées par le serveur
HATEOS : Hypermedia As The Engine Of application States
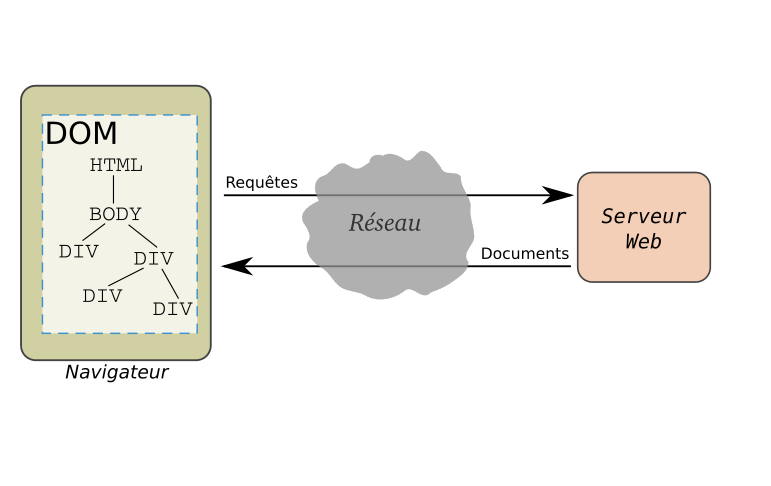
Navigateur : client de moins en moins stupide
Client stupide : affiche HTML (+ CSS)

Formulaires standards
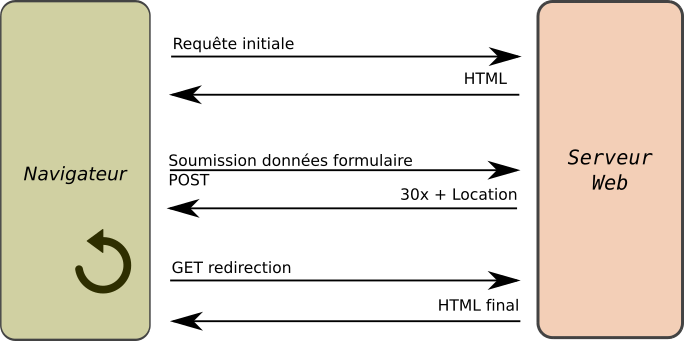
Soumission de données : 3 requêtes sous le contrôle du Contrôleur Symfony

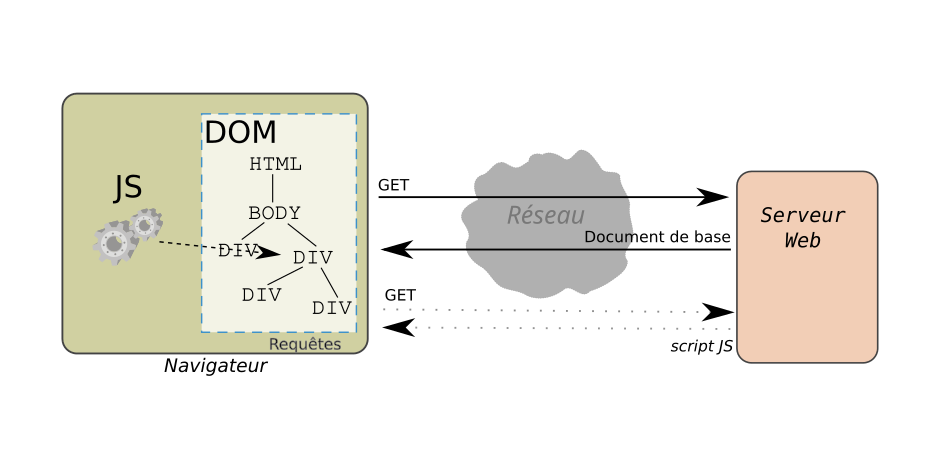
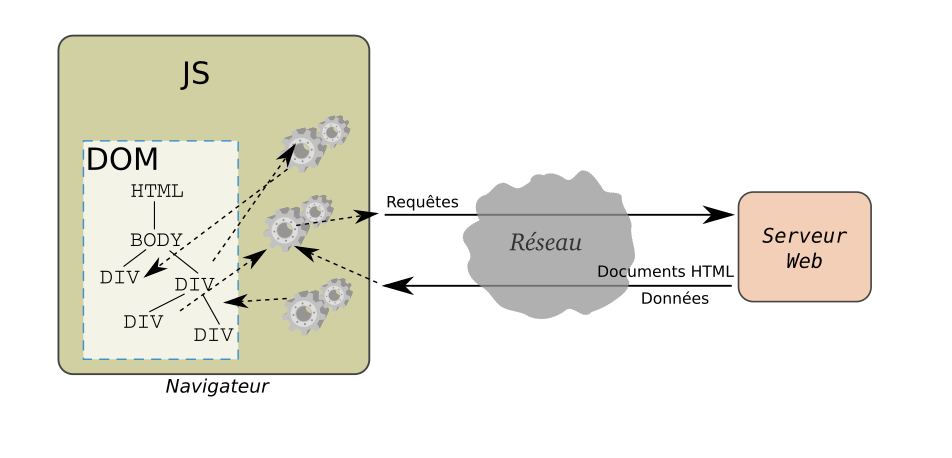
HTML dynamique

AJAX powa

Programmation côté serveur
Programmation événementielle
- déclenchement programmes sur serveur : requêtes HTTP
- méthodes des classes PHP des Contrôleurs Symfony, réflexes cablés sur des routes
D’ailleurs, aussi sur le client :
- déclenchements de programmes dans le navigateur en Javascript, quand
événements interface utilisateur du navigateur (+ horloge, …)
- fonctions JS, câblés sur sélecteurs (DOM)
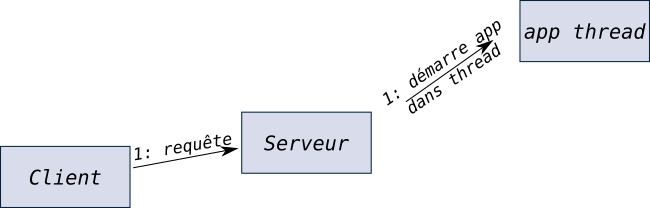
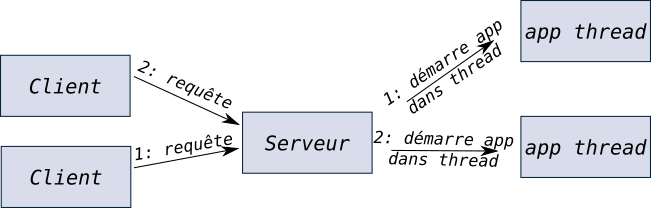
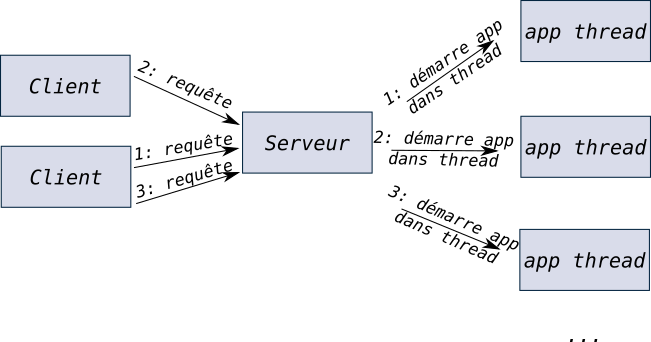
Concurrence d’exécution sur le serveur

Concurrence d’exécution sur le serveur

Concurrence d’exécution sur le serveur

Exécution de l’application
Dev vs Prod
- env de tests
- serveur de tests local
symfony server:start - production
- code déployé derrière Nginx, PHP-FPM, Cloud PaaS, etc.
Durée de vie
- Serveur Web : tourne en permanence
- Application :
- redémarrée à chaque requête entrante
- terminée après chaque réponse
- plusieurs fils d’exécution parallèles : requêtes HTTP de différents clients HTTP
Contexte
Contexte (variables PHP) propre à chaque client HTTP
- contexte de la requête (arguments + en-têtes + données)
- session :
- propre à un client / utilisateur
- liée aux cookie …
Cohérence
- dans le temps entre deux requêtes du même clients (HATEOS): sessions
- entre clients : base de données partagée, dans SGBDR
Composants Symfony
- Routeur + Contrôleur
- Doctrine (attributs
ORM, repository) - MapEntity (raccourci accès au chargement des objets depuis BD dans méthodes contrôleurs)
- Gabarits Twig
*Type(FormBuilder + validation données)- Exceptions
Security- rôles RBAC, permissions
- Session
- Cookies
Mais aussi
- Data fixtures
- Générateurs de code
- Barre d’outils de mise au point
- …
Notions clés architecture « classiques »
- Client s - serveur s avec HTTP
- Multi-couches :
- Présentation HTML + CSS,
- Traitements : PHP objet,
- Modèle : ORM + SGBD
- Code essentiellement sur serveur (PHP + Symfony)
- Programmation événementielle (MVC)
- REST (HATEOS, …) + Sessions
Objectifs de cette séquence
Objectifs de cette séance (1h) :
- Architecture appli Web "classique"
- Architecture système
- Suite à TSP
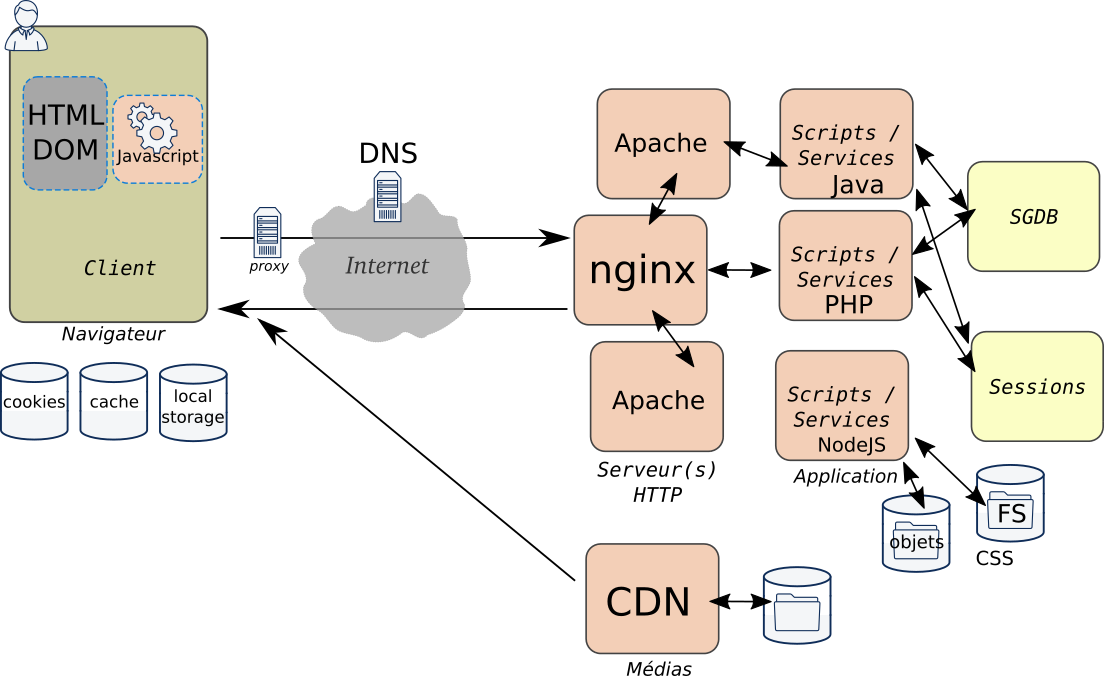
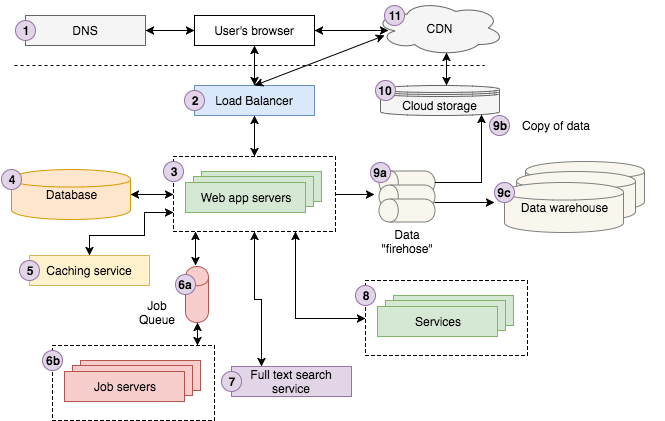
Architecture Web générale

Application Web + services additionnels

Source : Web Architecture 101 de Jonathan Fulton

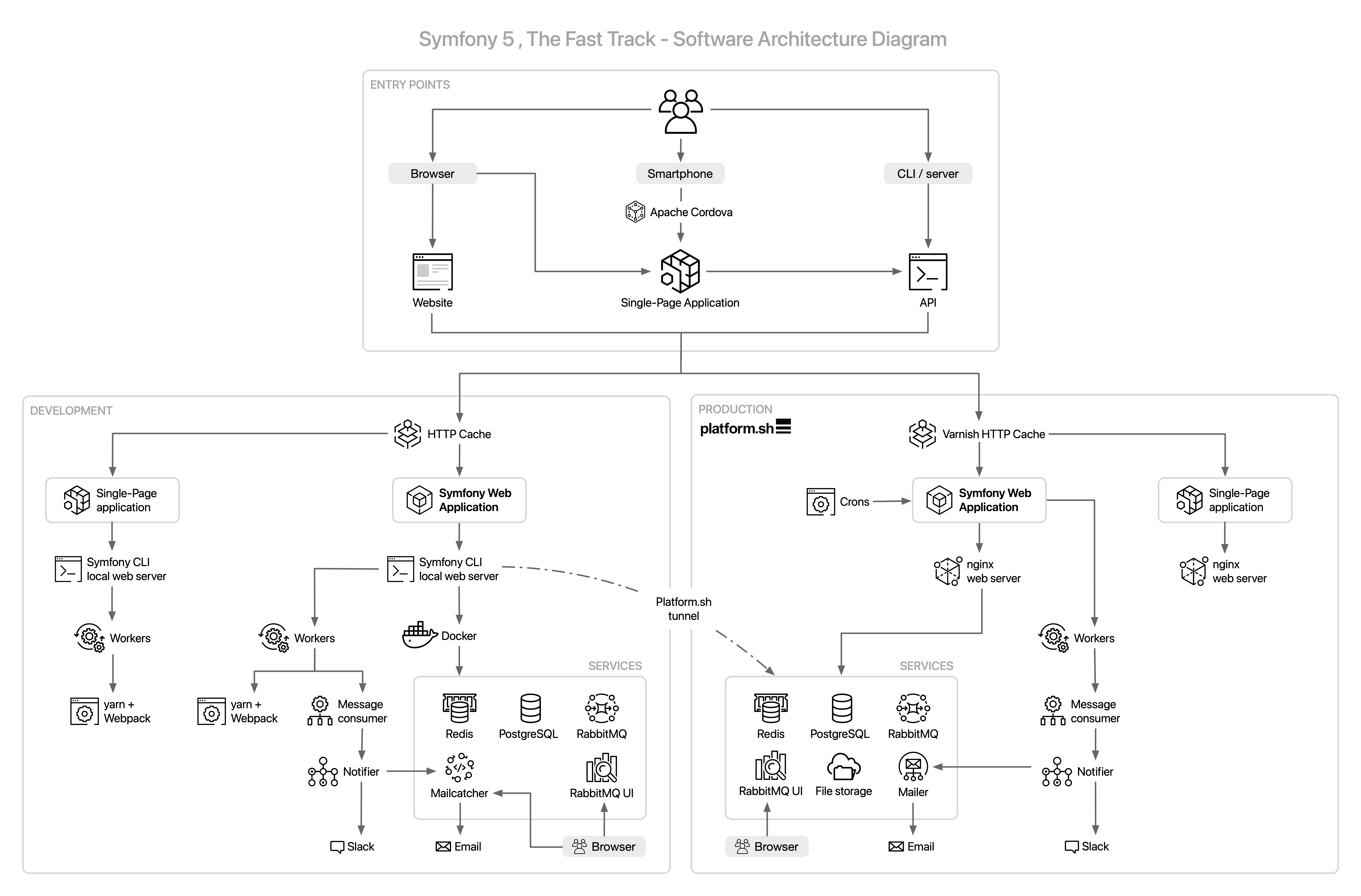
Source : diagramme de l’infrastructure finale du livre Symfony: The Fast Track
</système>
Approfondir
- Symfony: The Fast Track « The official Symfony book for newcomers and experienced developers »
Ce qu’on n’a pas vu
Autre jeu de slides : « Évolution des architectures applicatives »
Conclusion de la conclusion
Développer des applications Web
- Web : OK
- Reste problèmes applicatifs, conception
- Productivité (ex. formulaires Symfony)
- Qualité logicielle
- Tests automatisés (une fois codés)
La « suite » en CSC4102 !
Postface
Crédits illustrations et vidéos
- Diagramme Web Architecture 101 par Jonathan Fulton
- Diagramme « Software Architecture » Symfony : Symfony: The Fast Track par Fabien Potencier
Copyright
- Document propriété de ses auteurs et de Télécom SudParis (sauf exceptions explicitement mentionnées).
- Réservé à l’utilisation pour la formation initiale à Télécom SudParis.