Architecture(s) et
application(s) Web
CSC4101 - Évolution des architectures applicatives modernes28/08/2025
Architecture(s) et
application(s) Web
CSC4101 - Évolution des architectures applicatives modernes28/08/2025
28/08/2025
Objectifs de cette séquence
Objectifs de cette séance (1h) :
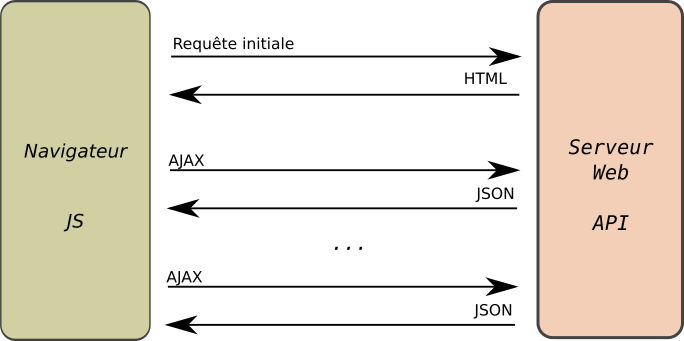
- Appli classique ("monolithique")
- Architecture système
- Architectures modernes
Déploiement de l’intelligence vers le client
- Rendre le client (navigateur / mobile) de plus en plus actif, intelligent
- Standardisation des navigateurs (croisons les doigts)
- Écosystème JS plus fort
- NodeJS
- Angular, React, Vue.js, Ember, etc.
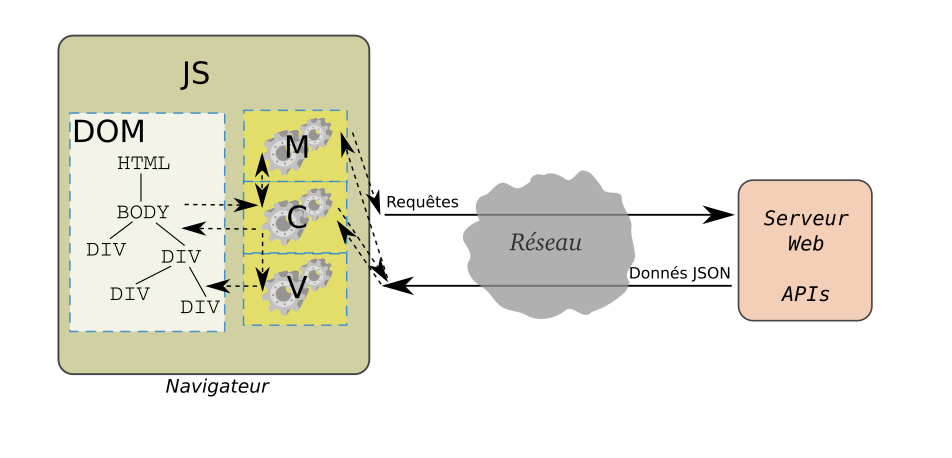
Single Page Application

MVC sur le client

Progressive Web Apps
PWA
- Fast !
- Mobile : résoud les pertes de connexion
- Fonctionne grâce aux Service Workers installés côté navigateur
Cf. Applications web progressives sur MDN
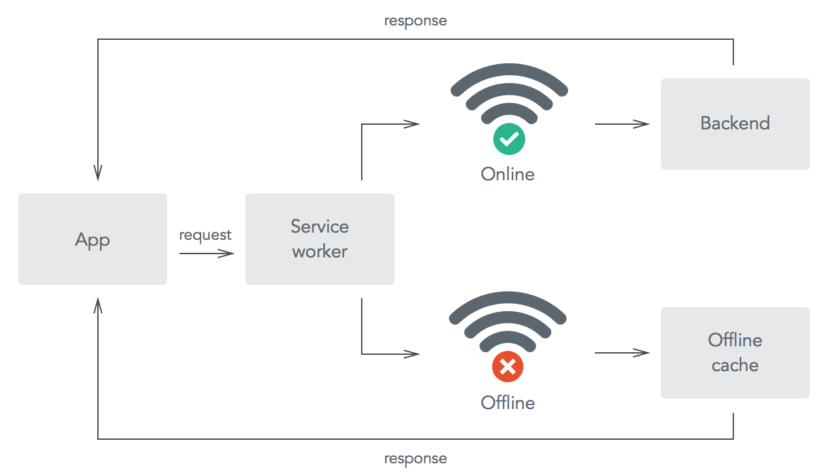
Service Workers
A Service Worker is just a javascript file that runs in the background.
- Script (JS) tourne en tâche de fond
- Pas lié à une page Web
- Gestion des API du navigateur (connectivité, notifications…)
- thread séparée
- partagé entre des tabs
- « Proxy » entre l’application et le Web
Cf. Service Worker API sur MDN
Principe de cache du proxy
- Interception requêtes réseau
- Cache appel à API

Nouveaux outils de développement
Nouveaux langages
Javascript(et tous ses frameworks)- TypeScript : « TypeScript is JavaScript with syntax for types »
- CofeeScript : « CoffeeScript is a little language that compiles into JavaScript »
- Flutter « Build apps for any screen », développé avec Dart : « Dart is a client-optimized language for fast apps on any platform »
- …
Nouveaux paradigmes
- Programmation JS -> fonctionnelle, pour meilleure qualité
- Exemple elm, basé sur Haskell
WebAssembly
aka wasm
Langage bas niveau (« assembleur du Web ») plus efficace que JS
Plus sur : https://madewithwebassembly.com/
Décentralisation
Web3
Crypto, BlockChain…
Euh…
Fédiverse
Vidéo : Découvrez le fédivers : une nouvelle ère pour les réseaux sociaux par Elena Rossini
- Mastodon : https://joinmastodon.org/
- PixelFed : https://pixelfed.org/
- PeerTube
- Mobilizon
- … (more at https://fediverse.party/ )
protocole clé : ActivityPub
Solid
Le futur du Web selon Tim Berners Lee https://solidproject.org/
aka le vrai Web 3.0 (ou plus)
…
Et plein d’autres choses…
to be continued
</futur>
Postface
Crédits illustrations et vidéos
- Diagramme Service Workers par David Novicki : “Work It” featuring Service Workers
- Vidéo Découvrez le fédivers : une nouvelle ère pour les réseaux sociaux par Elena Rossini, CC BY-NC-SA 4.0
Copyright
- Document propriété de ses auteurs et de Télécom SudParis (sauf exceptions explicitement mentionnées).
- Réservé à l’utilisation pour la formation initiale à Télécom SudParis.